本文主要针对设计初学者,没有很深的设计理论,都是一些立马就能用到的小技巧。

好的设计原则是可以很容易被大众学习和实践的。本文将介绍一些设计技巧相关的基础知识,看完这些 ,说不定你今天就能用上!
如果你不确定自己适不适合做设计,请记住大神Dave Grohl关于学习新事物的看法:
我从未学过打鼓,也从未上过吉他课,我只是想做就去做了。我认为,如果你对某件事充满热情,有动力,有专注力,就能做好你想做的任何事。
——Dave Grohl, Foo Fighters
记住Grohls先生的话,准备好开始今天的速成班了吗?系好安全带,老司机带你飞:
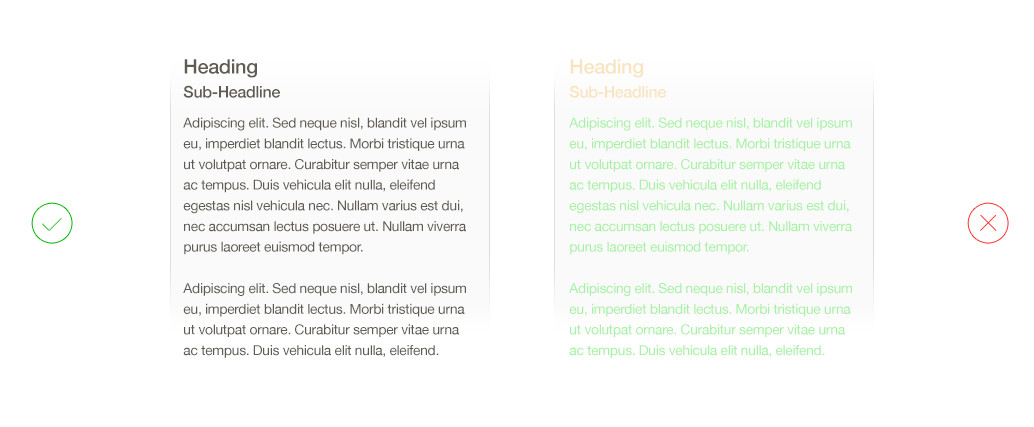
1. 对比度不能太小
背景与内容之间的对比度应该足够适合阅读,以免引起眼睛疲劳。通常,白色背景下的黑色文本是最容易读的,尽量不要用浅灰色,黄色和绿色的文字。如果你自己做完设计稿,不得不眯着眼睛才能看清,那就肯定是有问题了。

From: //p1-tt.byteimg.com/origin/pgc-image/RaLgg2yCaxb1uB.jpg" style="width: 650px;">
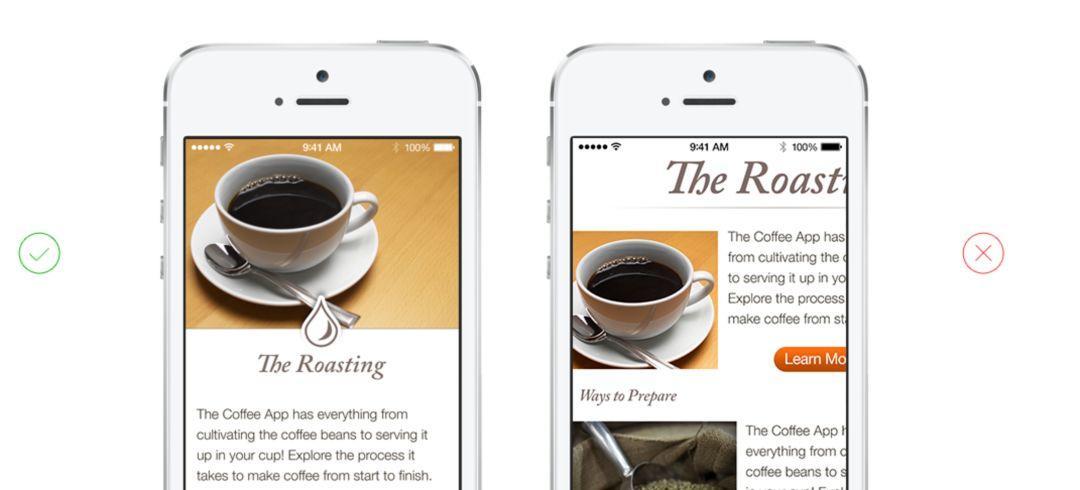
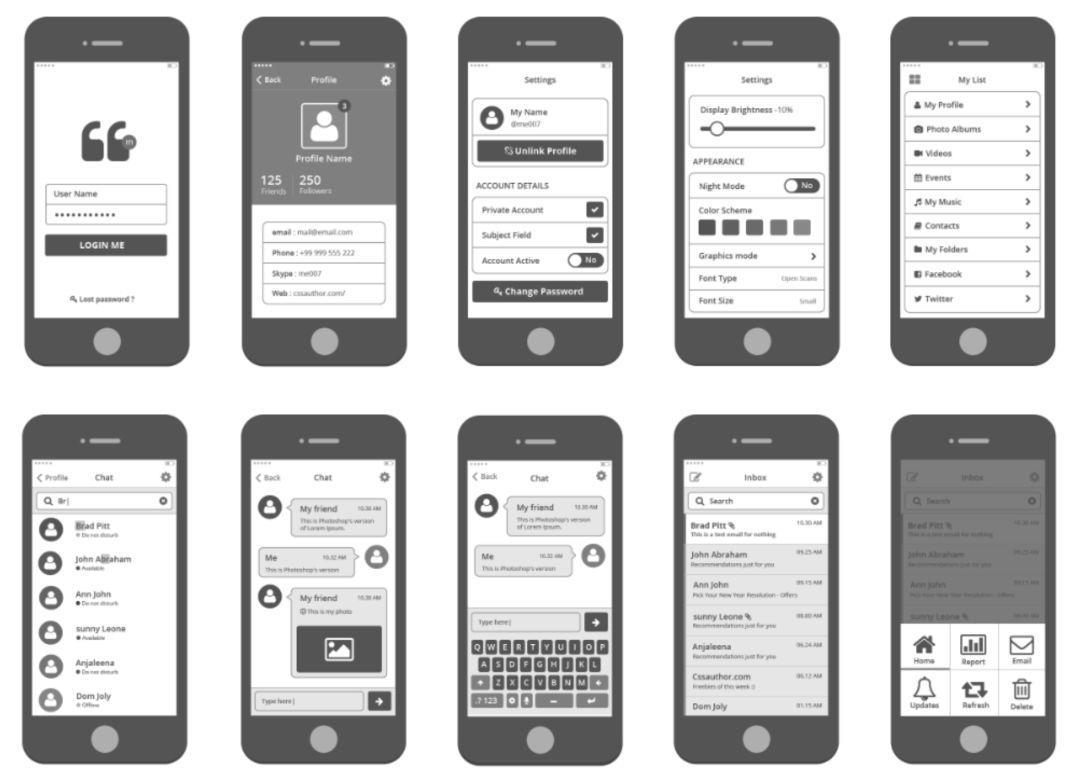
3. 核心内容要突出
首页的布局尤为重要,应该要清楚的显示应用的主要功能。核心内容应该是显而易见的,而不需要通过缩放,滚动或点击等操作才能知晓。

From: //p1-tt.byteimg.com/origin/pgc-image/RaLgg3Q95sA9pk.jpg" style="width: 650px;">
再看看另外2个案例:
Spotify (下面的左图) 希望给音乐专辑更多的曝光,所以将播放页面中的专辑封面放到最大,将播放器控件放在第二重要位置。然后在第二重要的播放器控件中再进行重要级拆分,结合用户的实际需求频率,把播放和暂停放大,快进和快退缩小。
Facebook (下面的右图) 看起来比较像Instagram,把朋友的内容放在了核心位置上,因为社交是Facebook的核心业务。

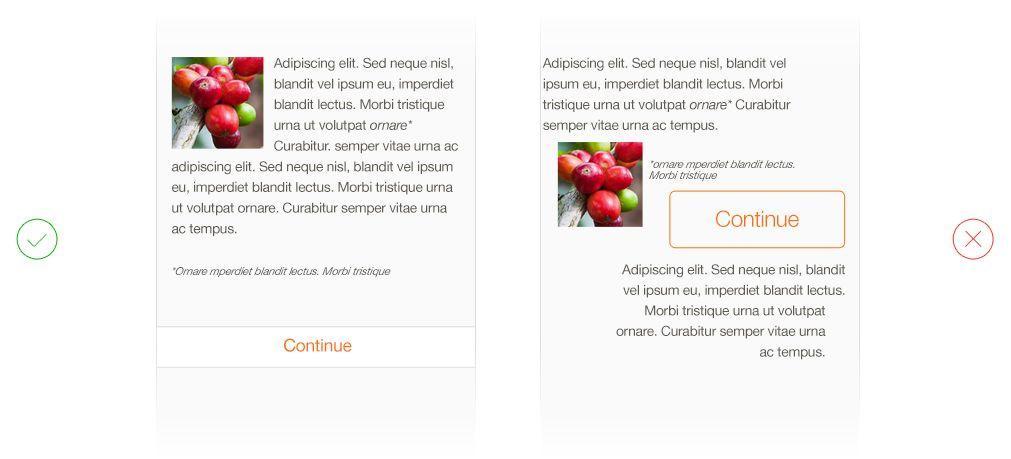
4. 注意对齐所有元素
当看到一个设计不舒服的时候,首先应该考虑到的就是对齐问题。当设计师们在强调需要使用”网格“体系时,他们其实是在提醒团队注意对齐问题。
(译者注:新手只要把对齐这个看似简单的问题做好,设计就能提升一个档次!很多新人会把设计元素故意调的歪七扭八,以此体现他们做了设计,我当年刚入门的时候也犯了这样的错误。实际上,有规律的东西能形成美感,对齐不是一种禁锢,而是一种好的设计方式。)
调整好对齐问题是可以对任何网站或应用设计最行之有效的优化手段之一,只要做好了,效果能立马好上10倍以上。

From: //p1-tt.byteimg.com/origin/pgc-image/RaLggOgHS3Qs8S.jpg" style="width: 650px;">
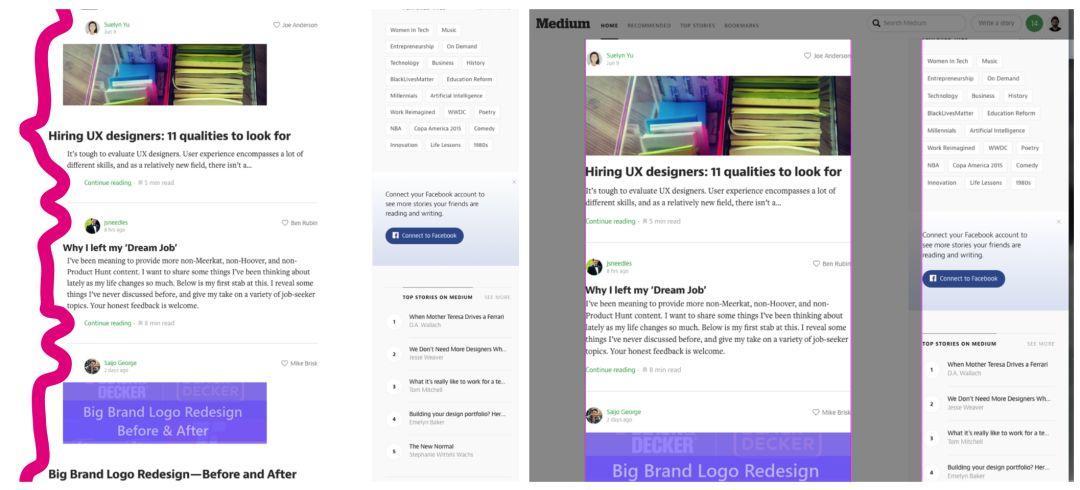
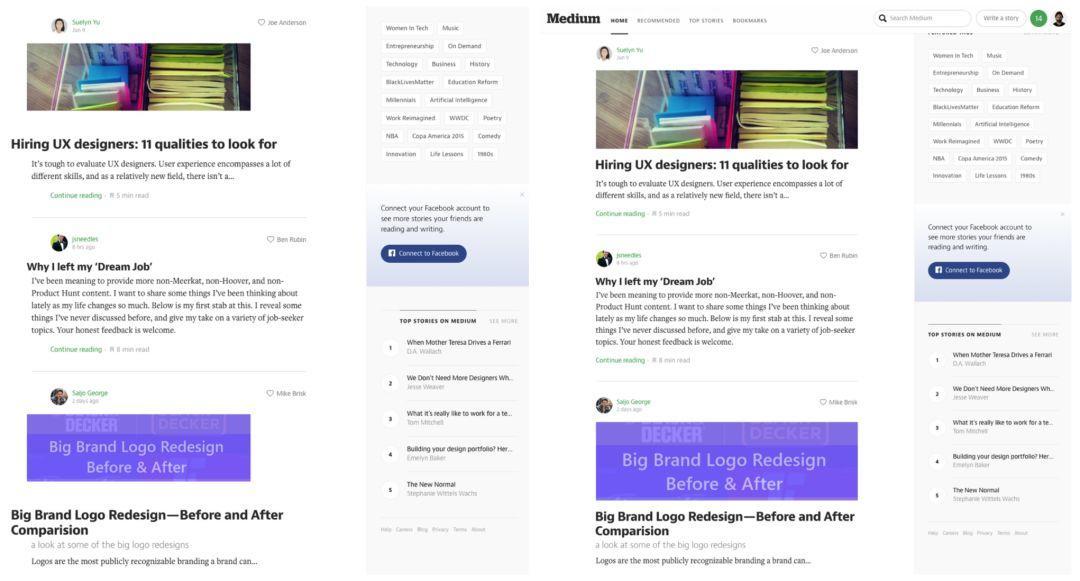
这是我从Medium上找到的网页布局——你觉得怎样?(提示:注意对边边缘的对齐情况。)
左图,我突出显示了由于对齐问题带来的视觉流向,而在右侧,我只是将所有主要内容进行了左对齐。


左图糟糕的对齐形式,右图是调整后的对齐形式(点开图片可以查看大图)
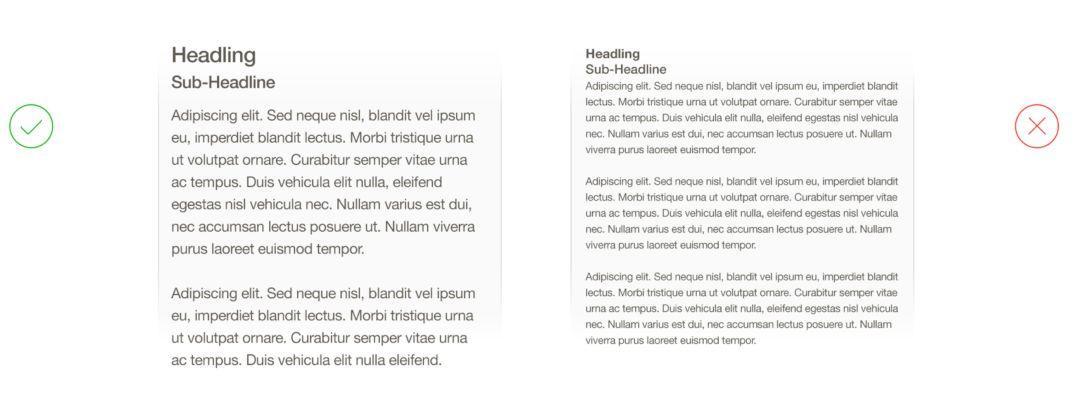
5. 把握文字的大小和间距
我们并不是为蚂蚁设计的,增大文字的尺寸和间距,能够使得内容更容易阅读和消化。

图片来源: //p1-tt.byteimg.com/origin/pgc-image/RaLggqO7X4BO1Q.jpg" style="width: 650px;">
图片来源: //p1-tt.byteimg.com/origin/pgc-image/RaLggqz6ZHfBDZ.jpg" style="width: 650px;">
图片来源By C. Siu & B. Chaparro
7. 先用黑白设计,后面再加颜色
使用黑白设计时,能更专注于解决和设计应用的核心体验。
而如果在做布局框架的同时,加入颜色,会引起一些情感上的干扰,会打断我们专注于核心问题设计上的能力。(译者注:先做交互,后做视觉,现在应该大多数都是这么个流程吧。)

8. 打造舒适的设计
关于舒适的手势体位确实是一个需要注意到的问题,关于这方面也有专门的研究文章://p1-tt.byteimg.com/origin/pgc-image/RaLggrZCeBDy0L.jpg" style="width: 650px;">
9. 善用配色板
颜色的使用一门技术活。我强烈推荐你在Dribbble上搜索”Color Palettes“,或者使用Coolors( //p1-tt.byteimg.com/origin/pgc-image/RaLghCTCOtDwCG.jpg" style="width: 650px;">
10. 使用iOS或者Google的系统规范
苹果和谷歌都为开发者提供了大量的UI组件和规范。比如:像谷歌就提供了规范、组件、配色、图标等等,帮助你实现快速设计和开发。(译者注:谷歌规范链接//p1-tt.byteimg.com/origin/pgc-image/RaLghCsC22eBz0.jpg" style="width: 650px;">
Various screenshots from Google Material Design and The Apple Human Interface Guidelines
最后记住,设计还需要大量的练习
提高自己的审美和设计水平需要大量的时间和练习,但如果运用好上面所写的一些设计技巧,会让你在现在做出更好的设计。
原文:https://medium.com/startup-grind/how-to-not-suck-at-design-a-5-minute-guide-for-the-non-designer-291efac43037
作者:Marc Hemeon
译者: 彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
版权声明:CosMeDna所有作品(图文、音视频)均由用户自行上传分享,仅供网友学习交流。若您的权利被侵害,请联系删除!
本文链接://www.cosmedna.com/article/442487946.html